Belajar HTML dan CSS
Selasa, 08 September 2020
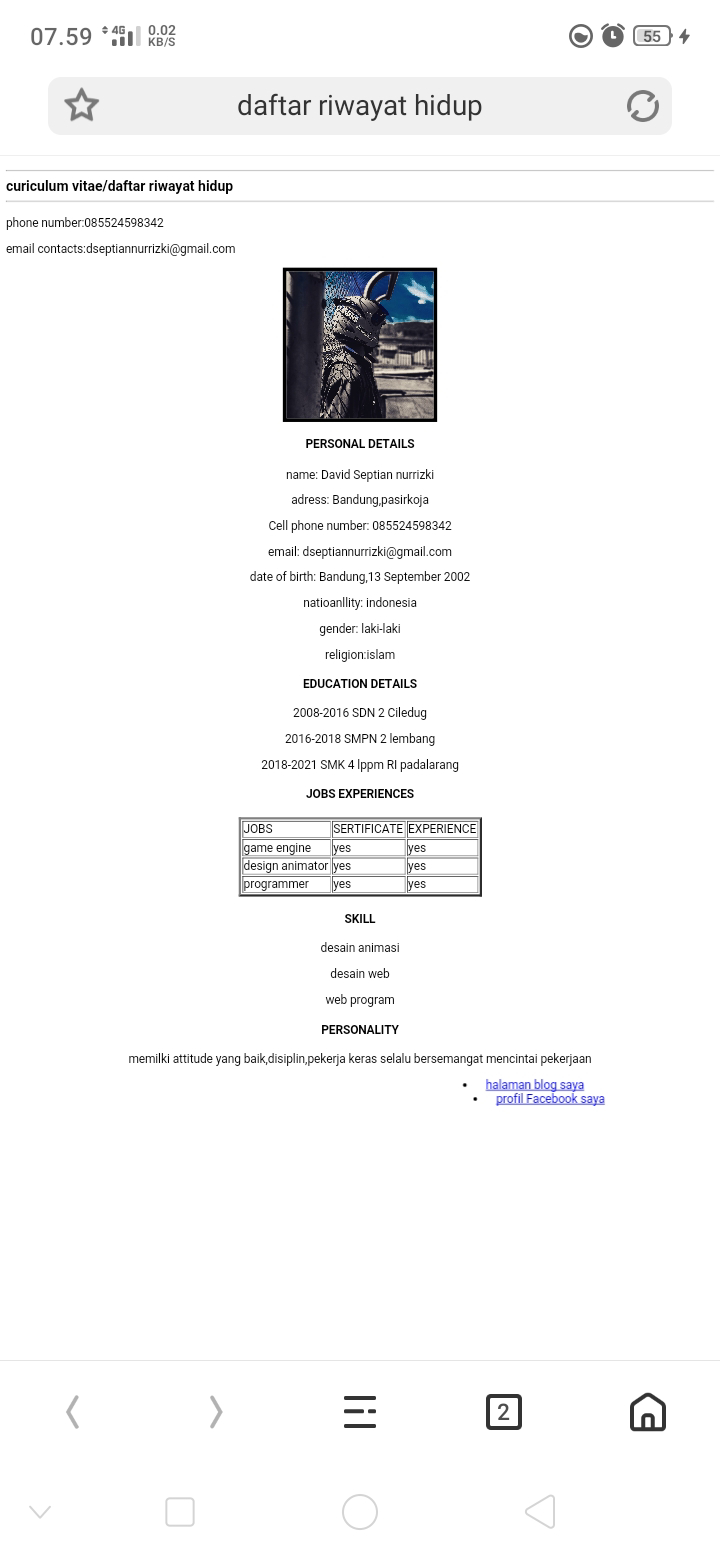
tugas projek tema curiculum vitae/daftar riwayat hidup
Kamis, 03 September 2020
belajar membuat halaman web dengan menggunakan bahasa hmtl dan css
<html>
<head>
<title>landingpage</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1><marquee>selamat datang di kelompok kami</marquee></h1>
<br>
<p>ini adalah pengalaman pertama kami membangun halaman website dengan HTML dan CSS</p>
<h2>covid 19 semoga cepat berakhir</h2>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcT8ICbzCAQH3WMgx3Vv8btRDQVlIG_19qyOrg&usqp=CAU">
<h5>selamat datang di kelompok kami</h5>
<div class="david">
<ul>
<li class="a1">HTML</li>
<li class="b2">PHP</li>
<li class="c3">JAVA</li>
</ul>
</body>
</html>
Selanjutnya kita akan buat tulisan dan halaman web menjadi berwarna
<style>
h1 {
/*(komen)memberi sebuah penjelasan mengenai tag atau elemen agar
memberi kemudahan dalam mengidentifikasi kesalahan*/
color: black;
font-size: 50px;
background-color:#bfff00;
}
p {
color:black;
font-size: 25px;
font-family: georgia;
box-shadow: 6px 5px 4px rgba(0,0,0,0.8); padding: 1px; border:0 px;
background:aqua;
width:1050px;
}
h2 {
color:white;
box-shadow: 6px 5px 4px rgba(0,0,0,0.8); padding: 1px; border:0 px;
background:yellow;
width: 350px;
}
img {
width: 200px;
height: 140px;
}
h5 {
color: white;
font-size:40px;
background-color:yellow;
width: 750px;
}
.a1{
color: red;
}
.b2{
color: black;
}
.c3{
color: blue;
}
</style>
Ini adalah hasil dari coding di atas yang saya kerjakan lewat w3school.com
Rabu, 12 Agustus 2020
Belajar html dan css
Contoh Koding htmlnya:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<a href="https://progate.com">Prograte</a>
<img src="david1.jpg"width="200px">
<h1>HELLO WORlD</h1>
<h2>ayo belajar coding</h2>
<h3>pelajaran</h3>
<ul>
<li>HTML</li>
<li>PHP</li>
<li>RUBY</li>
</ul>
</body>
</html>
Hasil dari koding di atas:
Contoh Koding css nya:
body {
background-color:white;
}
h1{
color:red;
}
h2{
color:magenta;
}
h3{
color:blue;
}
p{
text-align:center;
color:black;
}
Hasil Koding di atas:
Sekian laporan saya,yang saya buat untuk memenuhi tugas kompetensi keahlian mohon maaf jika masih ada salah salah setiap hal kecil maupun besar.
Karna saya masih belajar🙂
tugas projek tema curiculum vitae/daftar riwayat hidup
Tugas projek tema:curiculum vitae/daftar riwayat hidup Baik teman²,kali ini saya akan memaparkan tugas projek saya yang sudah saya kerjakan ...